Last updated: 2022-01-27: adding link to Cory Etzkorn’s blog post.
I'm familiar with three ways to use Notion for your personal website.
1. Next.js + Notion (what I'm using here)
This is what I use for this website (markmoriarty.com)
This is free
Optional: Pretty layout out of the box (social links along bottom, sensible defaults for title/image, automatic table of contents for longer posts, toggle light/dark mode).
It takes just moments if you're comfortable following technical directions, but might be intimidating if you don't want to have to see/touch code
I'm using Travis Fischer's free (open-source) "starter kit" to turn a Notion document into a website.
Hence my site looks a lot like https://transitivebullsh.it/
Out of the box, it comes with nice features like links to my social media profiles, and a toggle light/dark mode button.
In addition, I tweaked it a little
- I added
nprogressto show slim "progress bar" at the very top while a page is loading
- I added Google Analytics (sorry!)
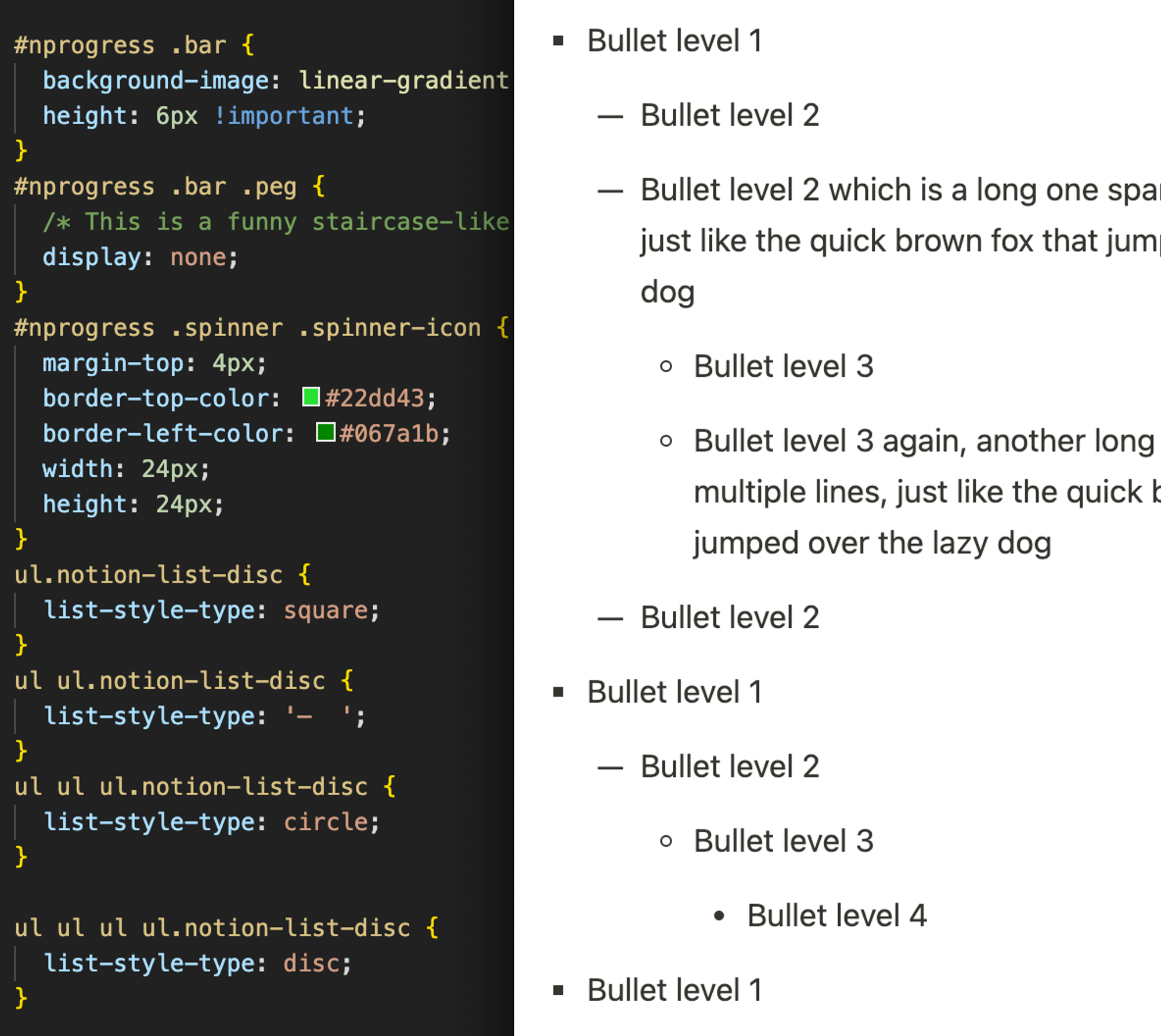
- I changed the bullet points:

- I styled the links and headings
List for demonstration purposes
- Bullet level 1
- Bullet level 2
- Bullet level 2 which is a long one spanning multiple lines, just like the quick brown fox that jumped over the lazy dog
- Bullet level 3
- Bullet level 3 again, another long one spanning multiple lines, just like the quick brown fox that jumped over the lazy dog
- Bullet level 2
- Bullet level 1
- Bullet level 2
- Bullet level 3
- Bullet level 4
- Bullet level 1
Compare markmoriarty.com to the public URL on notion.so, https://www.notion.so/Mark-Moriarty-228ee7f66e3e4dd48bc3a83dfc503dd2
If you don't want his customisations, use his simpler https://github.com/NotionX/react-notion-x instead:
Here’s another write-up of a more custom solution by Cory Etzkorn, who uses Notion to power his blog, while grouping posts by year:
2. CloudFlare workers
This is free
Messy. If you want to customise stuff, you'll have to wrap your head around how CloudFlare workers work, and edit code. (This could be a feature, if you're in a playful mood. But for most folks, this is a deterrent.)
You have to manually define which URLs will be "pretty".
Overall complexity: more hassle than just using the Next.js option above.
I did a proof of concept of this once before: https://building.highlights.lol/ is obviously a custom domain, but loads a Notion document.
Tutorial:
3. A paid service like Super.so or Notion2Site
I believe Potion uses CloudFlare workers and most of others prbably use Next.js, likely using some of Travis’ libraries(?).
Paid service… so surely has all the features you have in mind? (I don't know)
Paid service!
I haven't tried any of these.
- HostNotion.co – $5/mo. (one site)
- Notion2Site - $8/mo. (one site)
- Super.so – $12/mo. (one site)
- Potion.so – $8/mo. (one site) [Product Hunt launch 2021-05-24]
- Simple.ink (free or $12/mo.) founder
- (I assume there are several more, I feel like one launches every week on PH)
I'd bet Notion might enable custom domains soon. But notion.so pages are slower to load than an optimized Next.js site, so the above would still have some advantages (faster load time, customisable layout).